Khi viết blog thì việc sử dụng hình ảnh là rất cần thiết, nhưng website càng có nhiều hình ảnh thì thời gian tải hoàn tất một website càng lâu. Bài viết này mình giới thiệu Imagify vừa tối ưu dung lượng hình ảnh trên website bạn mà còn có thể áp dụng một công nghệ khác tiên tiến hơn đó là WebP của Google giúp tối ưu cho website hơn mà không làm giảm đi chất lượng hình ảnh.
Giới thiệu Imagify
Imagify là 1 plugin hỗ trợ chuyển đổi các định dạng ảnh thông thường qua WebP
Hiện tại Imagify cho phép bạn dùng 25MB/ngày miễn phí, với blog nhỏ ít hình ảnh thì đủ dùng nhưng blog lớn thì bạn cần phải mua thêm dụng lượng tại đây.
Cách dùng WebP trên WordPress
Sai khi cài đặt plugin Imagify bạn cần đăng ký 1 tài khoản và lấy API Key điền vào plugin đã cài trên website bạn.

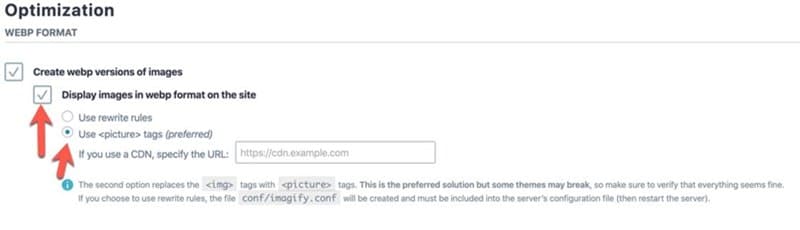
Vào phần cài đặt Settings => Imagify. Tại trang thiết lập, bạn đánh dấu vào nút Display images in webp format on the site, nếu bạn có dùng CDN ở dạng sub-domain thì điền vào khung bên dưới, không thì bỏ trống.

Nếu bạn dùng shared hosting bình thường thì hệ thống sẽ tự động chèn một đoạn mã rewrite đường dẫn vào tập tin .htaccess, nếu vì lý do nào đó mà tập tin .htaccess không thể sửa được thì bạn tự chèn với nội dung sau:
# BEGIN Imagify: webp file typeAddType image/webp .webp # END Imagify: webp file type
Đối với NGINX, bạn chèn đoạn sau vào tập tin cấu hình vhost:
location ~* ^(/.+)\.(jpg|jpeg|jpe|png|gif)$ {
add_header Vary Accept;
if ($http_accept ~* "webp"){
set $imwebp A;
}
if (-f $request_filename.webp) {
set $imwebp "${imwebp}B";
}
if ($imwebp = AB) {
rewrite ^(.*) $1.webp;
}
}Nén toàn bộ ảnh có sẵn trên website
Sau khi thiết lập hoàn tất, plugin Imagify sẽ tự động nén các ảnh khi bạn upload lên bài viết. Nhưng với các hình ảnh đã có sẵn trên website thì chúng ta cần phải chạy công cụ Bulk Optimization một lần để nén toàn bộ ảnh có sẵn.
Bạn vào Media => Bulk Optimization. Và ấn nút Imagif’em all ở dưới.
Bây giờ bạn giữ nguyên trang hiện tại để nó tiến hành nén, thời gian nén có thể lâu tùy theo số lượng ảnh có trên website bạn.
Cuối cùng bạn kiểm tra lại website bạn đã sử dụng WebP chưa thì cần phải chắc chắn rằng bạn đã chạy xong công cụ Bulk Optimization để tất cả hình ảnh đều đã được chuyển sang WebP.
Chúc bạn thành công!



